Adding a shifty button
Motivation
I have been asked a few times to add a donate button to my previous blogs. I had never gotten around to it, but I thought maybe now was the time.
How could I do it in a new and more exciting way?
Solution
I decided to go with the Shifty Button from ShapeShift.io.

This will allow readers to donate whatever amount they wish, in whichever Altcoin they wish. I would then receive them in the Altcoin of my choice.
Of course, I might add a Stripe option for those not interested in the Crypto world - but I have not done that yet.
Configure Shifty
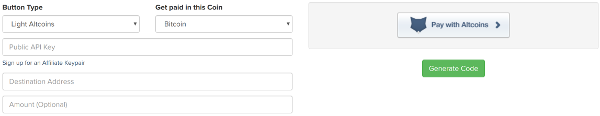
To configure the Shifty Button (screenshot above):
| Button Type | Get paid in this Coin | Public API Key | Destination Address | Amount (optional) |
|---|---|---|---|---|
| What should it look like? | Bitcoin, Ether, Monero, whatever your little heart desires | You can sign up as an Affiliate, but didn’t. | You BTC, ETH, or whatever address - Where you want to be paid. | If you only want to accept contributions in a certain amount. |
Once you are done with configuration, click the Generate Code button to get your HTML snippet. It will contain a script tag and an anchor tag.
Update Jekyll
Once you have the snippet, you need to get it into you Jekyll configuration.
Create shifty.html
Make a new _includes/shifty.html that looks something like this, by wrapping it in a div tag:
<div id="shifty">
<script>function shapeshift_click(a,e){e.preventDefault();var link=a.href;window.open(link,'1418115287605','width=700,height=500,toolbar=0,menubar=0,location=0,status=1,scrollbars=1,resizable=0,left=0,top=0');return false;}</script> <a onclick="shapeshift_click(this, event);" href="https://shapeshift.io/shifty.html?destination=ENTER_YOUR_ADDRESS_HERE&output=BTC"><img src="https://shapeshift.io/images/shifty/xs_light_ss.png" class="ss-button"></a>
</div>
Replace sidebar.html
The instructions for this section will be slightly different, depending on which theme you are using. I am currently using Hydejack 6.6.1.
To determine which file needs updating, if you are using a different theme, might take a little work.
If you don’t know your theme name, try:
cat _config.yml | grep theme
For me, that is currently, jekyll-theme-hydejack
Once you know your theme name, you can find out where the theme files are located:
bundle show jekyll-theme-hydejack
Mine is ~/.rbenv/versions/2.3.0/lib/ruby/gems/2.3.0/gems/jekyll-theme-hydejack-6.6.1/
If you are using hydejack, for example, you can see all the _includes to modify by running:
ls -lart `bundle show jekyll-theme-hydejack`/_includes
Which file to look for though?
If you look at your blog with the Chrome Inspector (or other similar browser dev tools, Source View, etc) you will see that the area you want to modify has some indicators you can key on. In our case, it has a really handy id.

You can keep chaining longer and longer commands, but it’s probably easier to cd to the theme directory above so you can look through the various includes and assets.
From the theme _includes directory we found above, run:
find . -type f | xargs grep '_sidebar'
You will see that sidebar.html contains the div id you were looking for. I’m sure you’ve known that was the correct filename for quite awhile now, but themes can change.
Now that we know which file we want to replace from the theme, simply copy the sidebar.html verbatim into your own _includes directory. You may need to create that directory, if you have not done so yet.
Update sidebar.html
We have our own copy of the sidebar.html, but we still need to put a reference to our previously created shifty.html inside it.
Figure out where you would like it placed, and insert this:
{% include shifty.html %}
I chose to put it below the nav element, but above the author and social details. You might choose to put it somewhere else. One thing that I found really helpful was to run the local server while making the changes - it will allow you to move it around and test different placements without rebuilding.
bundle exec jekyll serve`
Testing it out…
Once you have everything configured the way you like it, you should be able to test it out by just clicking the button.
The first time I ran it, I accidentally had a space at the end of my Destination Address, which prevented it from working. If it isn’t working for you, make sure that everything was entered correctly.
It’s also useful to note that some of the chains are fairly slow right now. Which altcoin the reader picks will most likely have an impact on that, as would the one you chose to be paid with.
The miner fee is different per altcoin as well. There is information available about that here.

